Mình là 1 đứa trái ngành, rẽ ngang qua nghề freelancer mà đến cả bản thân cũng không thể ngờ tới là có 1 ngày mình biết làm website từ wordpress.
Vì thế, trong bài viết này mình sẽ tổng hợp các plugin, kinh nghiệm làm web của chính bản thân mình để cho các bạn mới cùng tham khảo, hỗ trợ lẫn nhau nhé!
Mục lục:
- I. Kinh nghiệm của mình
- 1. Làm và chèn gif vào bài post cho sinh động hơn
- 2. Hiển thị thời gian lần cuối sửa bài viết thay vì ngày xuất bản đầu
- 3. Chèn thêm ủng hộ tớ/ buy me a coffee vào cuối mỗi bài viết
- 4. Lưu mã màu website thiết kế hình ảnh đồng bộ
- 5. Nguồn tìm hình minh hoạ bài viết đẹp
- 6. Tìm ý tưởng, thông tin cho bài viết
- 7. Mẹo dùng công cụ nghiên cứu từ khoá miễn phí
I. Kinh nghiệm làm web của mình
1. Làm và chèn gif vào bài post cho sinh động hơn
Thay vì chèn hình ảnh giúp cho bài viết dễ đọc, đẹp hơn thì bạn có thể mở rộng ra là chèn cả gif vào bài viết, góp phần làm cho website của bạn sinh động, lạ hơn rất nhiều đó.
(Bạn có thể tham khảo bài viết này trên web mình sử dụng gif nè).
1.1 Cách tạo file gif
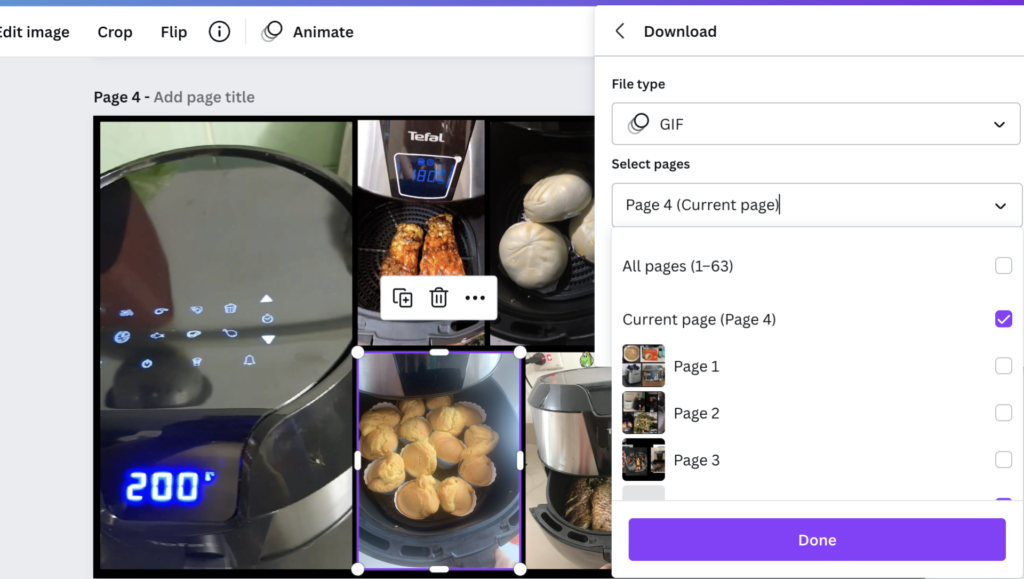
➡️ Bạn cần có file mp3 up lên Canva, chỉnh sửa, format thiết kế cho đẹp.
➡️ Hoặc bạn search từ khoá trong element, chọn graphics và chọn hình động mong muốn.
➡️ Tải xuống chọn file type là gif là xong rồi.

1.2 Cách up file gif lên bài post
➡️ Bạn chọn image như up ảnh bình thường.
➡️ Up file gif lên.
➡️ Khi up file gif xong nhớ chuyển chế độ hình ảnh (Image size: là full size) thì ảnh mới động được, còn các chế độ khác ảnh vẫn là tĩnh nha.
❌ Đổi lại thì chèn gif có nhược điểm là mỗi file chèn sẽ nặng hơn file hình ảnh rất nhiều. (khoảng 20-50MB/ 1 file, còn hình PNG chỉ có 1MB là cùng).
2. Hiển thị thời gian lần cuối sửa bài viết thay vì ngày xuất bản đầu
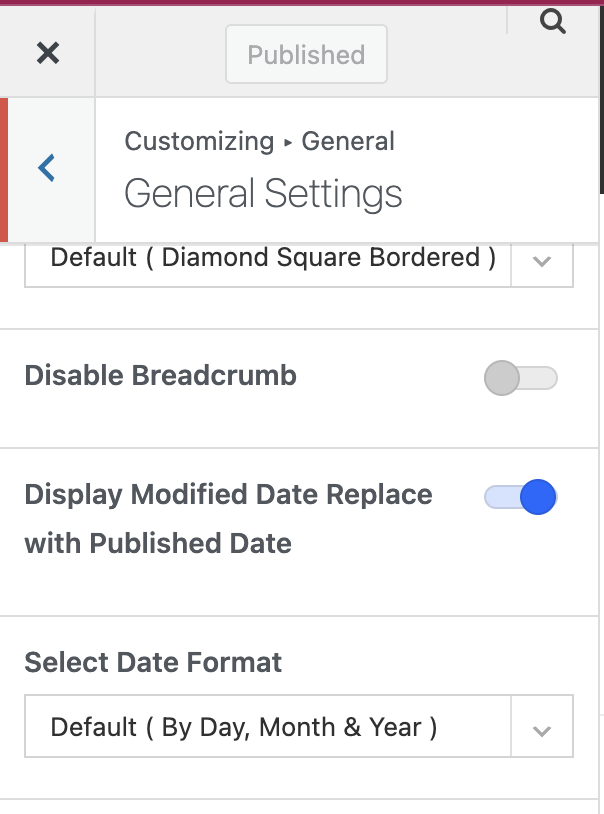
Mình dùng theme Soledad có chế độ tự động cập nhật ngày sửa bài viết cuối cùng thay vì ngày đầu tiên đăng bài. Bạn chỉ cần bật chế độ này lên:
➡️ Appearance > Customize > General > General setting > Bật Display Modified Date Replace with Published Date lên là xong.

Cái này mình cũng phải mò cài plugin tùm lum, về sau mới biết theme Soledad có hỗ trợ, chỉ việc bật lên là nó tự động cập nhật ngày chỉnh sửa bài viết thay vì ngày xuất bản đầu tiên của bạn.
Còn nếu bạn dùng theme khác hoặc theme không có thì có thể cài thêm plugin để cập nhật ngày viết bài nha.
3. Chèn thêm ủng hộ tớ/ buy me a coffee vào cuối mỗi bài viết
Cái này mình đọc được từ blog ngocdenroi chia sẻ thấy hay nên bắt chước. Vì không phải người đọc nào cũng chủ động nhấn vào đọc trang donate của bạn nên bạn để cuối bài là tiện nhất cho độc giả nếu đọc bài viết thấy hay và ủng hộ luôn.
Bạn có thể chèn thêm hình ảnh và chèn link vào cuối bài viết này như mình nhé!
4. Lưu mã màu website thiết kế hình ảnh đồng bộ
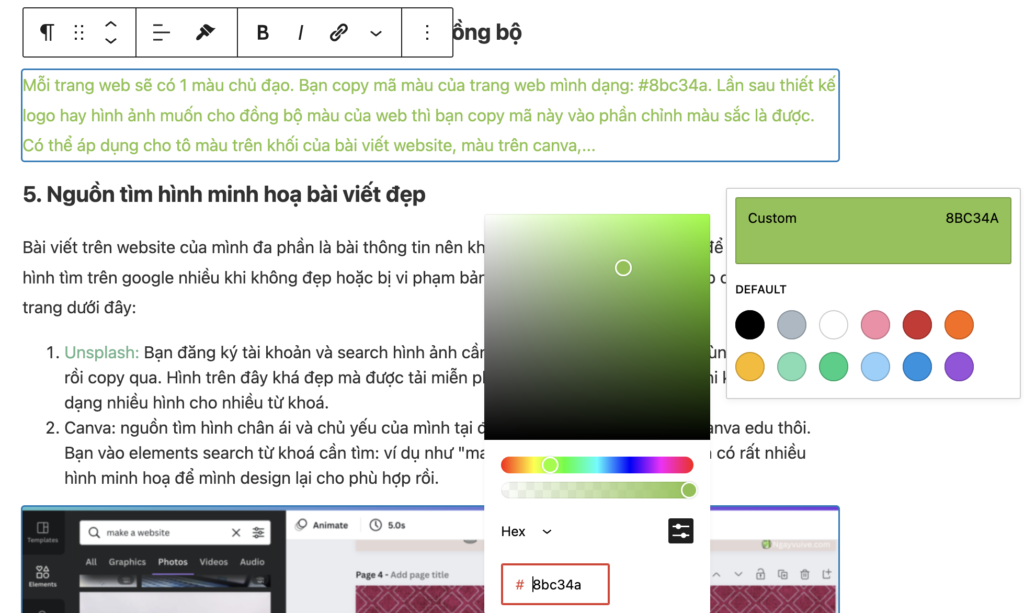
Mỗi trang web sẽ có 1 màu chủ đạo. Bạn copy mã màu của trang web mình, ví dụ dạng: #8bc34a. Lần sau thiết kế logo hay hình ảnh muốn cho đồng bộ màu của web thì bạn copy mã này vào phần chỉnh màu sắc là được. Có thể áp dụng cho tô màu trên khối của bài viết website, màu trên canva,…

5. Nguồn tìm hình minh hoạ bài viết đẹp
Bài viết trên website của mình đa phần là bài thông tin nên không thể có hình ảnh cá nhân để minh hoạ. Mà hình tìm trên google nhiều khi không đẹp hoặc bị vi phạm bản quyền. Mình tìm hình ảnh đẹp chủ yếu từ 2 trang dưới đây:
- Unsplash: Bạn đăng ký tài khoản và search hình ảnh cần tìm bằng tiếng anh. Có thể dùng google dịch rồi copy qua. Hình trên đây khá đẹp mà được tải miễn phí nữa (cũng có hình muốn tải phải trả phí). Nhược điểm là nhiều khi không có đa dạng nhiều hình cho nhiều từ khoá.
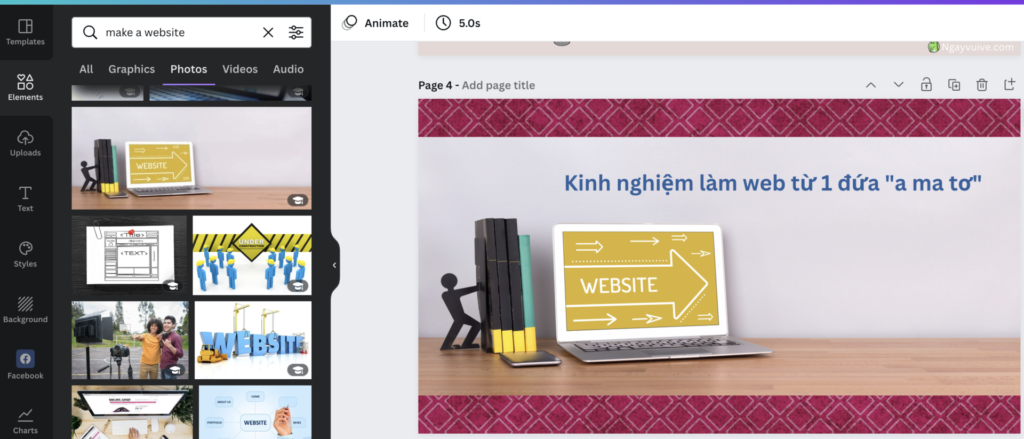
- Canva: nguồn tìm hình chân ái và chủ yếu của mình tại đây. Mình sử dụng tài khoản Canva edu thôi. Bạn vào elements search từ khoá cần tìm: ví dụ như “make a website” > chọn photo là có rất nhiều hình minh hoạ để design lại cho phù hợp rồi.

*Mẹo Canva: Bạn setting ngôn ngữ hiển thị của Canva bằng tiếng anh hoặc tiếng khác (tiếng nhật, tiếng trung,…) thì cùng 1 từ khoá tìm kiếm sẽ cho ra các hình ảnh khác nhau đặc trưng của nước đó. Tìm tiếng anh để được nhiều ảnh đẹp hơn, còn tìm bằng tiếng việt bị hạn chế lắm.
6. Tìm ý tưởng, thông tin cho bài viết
Ngoài các ý tưởng tìm bài viết như kinh nghiệm bản thân, câu hỏi trên các diễn đàn, group facebook, xu hướng, trend,… Mình còn tìm được nhiều đề tài hay để viết bằng cách tham khảo các bài viết trên các website bằng tiếng anh, tiếng nhật hoặc ngôn ngữ mà bạn biết.
Đặc biệt là tiếng Nhật, nhiều khi chủ đề đó tiếng anh không có mà tiếng nhật viết rất hay hoặc đa dạng, website thiết kế rất đẹp có thể mang về bắt chước nhiều cái hay,… Bạn có thể sử dụng google dịch để đọc sơ qua nội dung. Nhiều khi mình còn mò qua mấy trang Trung Quốc nữa.
Ngoài ra, trong quá trình tìm kiếm từ khoá, nhiều khi phát hiện được nhiều từ khoá liên quan có lượng search cao mà mức độ cạnh tranh khá thấp và hấp dẫn thì dù ban đầu mình không định viết về bài đó, nếu có liên quan đến chủ để blog thì thêm được 1 đề tài để viết rồi.
7. Mẹo dùng công cụ nghiên cứu từ khoá miễn phí
Mình dùng kwfinder cho việc tìm kiếm từ khoá SEO viết bài cho blog này. Hướng dẫn chi tiết về cách sử dụng công cụ này trên web5ngày.
Mình dùng công cụ này với độ khó KD (<15) đều được các bài viết lên Top google hết. Bạn có thể search mua chung tài khoản để mua công cụ này với giá rẻ hơn rất nhiều.
Còn mình, cho đến thời điểm này do mới xây blog nên chưa có chi phí, bạn có thể dùng phiên bản dùng thử: 1 tài khoản email được dùng thử 10 ngày. Mình có rất nhiều tài khoản mail và có thể mượn tài khoản mail bạn bè, người thân, nhờ họ xác nhận đăng ký dùng thử email. (lúc đăng ký chỉ cần điền địa chỉ email, không cần nhập pass mà 😂).
Mình nghiên cứu 1 loạt từ khoá trước rồi mới quay lại viết bài xong. (Tài khoản dùng thử cho dùng 1 ngày 5 từ khoá).
II. Plugin free hay nên cài cho website
1. Đánh giá bài viết cuối bài

Mình thấy với plugin wpDiscuz có phần đánh giá bài viết cuối bài rất đẹp luôn, đẹp hơn rất nhiều so với các plugin khác. Ngoài ra, wpDiscuz còn thêm nhiều tính năng hữu ích khác:
- Tuỳ chỉnh giao diện comment rất đẹp và chuyên nghiệp
- Ngăn spam bình luận tốt
- Tuỳ chỉnh đăng nhập bình luận bằng tài khoản google, facebook
- Hiện đánh giá sao trên kết quả tìm kiếm của google

2. Chống copy bài viết
Bạn tải Plugin: WP Content Copy Protection & No Right Click về, active là xong, không cần phải chỉnh gì hết nữa.
Tác dụng của plugin bản miễn phí này là:
- Không thể lưu hình ảnh từ web của bạn.
- Không thể nhấp chuột phải.
- Hiển thị thông báo cảnh báo khi lưu hình ảnh hoặc nhấp chuột phải.
- Tắt các phím: CTRL + A, CTRL + C, CTRL + X, CTRL + S hoặc CTRL + V.
3. Chống spam
Nếu bạn không dùng plugin Akismet Anti-Spam thì đa số comment trong bài viết của bạn là spam sẽ dẫn đến rất phiền phức, tốn thời gian để xoá. Bạn tải plugin này về và mọi chuyện về spam sẽ được giải quyết.
4. Nhân bản post và page
Plugin Duplicate Page giúp nhân đôi bài viết, trang và custom post dễ dàng chỉ với một click chuột (giữ lại toàn bộ nội dung, định dạng ban đầu).
5. Tạo bảng chuyên nghiệp
Nếu bài viết của bạn cần lập bảng so sánh nhiều dữ liệu, có thể cho người xem tự sort số liệu theo mong muốn, có thể insert hình ảnh vào trong bảng, có thể nhập hoặc xuất từ file excel qua thì bạn hãy tham khảo plugin TablePress. (bài viết ví dụ sử dụng plugin tablepress trên web mình tại đây).

III. Kết luận về kinh nghiệm làm web
Bài viết trên sẽ còn cập nhật thông tin kinh nghiệm làm web trong quá trình mình làm. Nếu có đóng góp, bổ sung gì thì bạn có thể comment dưới bài viết để chia sẻ, học hỏi lẫn nhau nhé!


